Wordpress có rất nhiều plugin giúp tối ưu hóa hình ảnh. Trên internet đã có rất nhiều bài tổng hợp, giới thiệu, thậm chí là hướng dẫn cài đặt và sử dụng từ A-Z những plugins này. Nhà phát triển nào cũng quảng cáo rất hay về plugin của mình với những tính năng vô cùng tuyệt vời khiến cho người sử dụng hoang mang không biết nên lựa chọn plugin nào. Vậy thì đâu mới là plugin tối ưu ảnh tốt nhất?
Trong bài viết này tôi sẽ giúp các bạn tìm ra plugin tối ưu hình ảnh tốt nhất cho Wordpress dựa trên cơ sở thực tiễn bằng cách test thử từng plugin. Bài viết chia thành 3 phần chính:
- Phần 1: Tổng hợp những plugin tối ưu ảnh tốt nhất cho Wordpress.
- Phần 2: Test thử và so sánh hiệu quả thực tế của từng plugin.
- Phần 3: Tìm hiểu thêm về công nghệ nén ảnh để sử dụng hiệu quả các plugins.
Và để tối ưu ảnh tốt hơn, bạn hãy xem bài viết này: Hướng dẫn tối ưu hình ảnh cho WordPress. Bây giờ, hãy bỏ ra 10 phút tìm hiểu cùng tôi:
Nội dung chính:
- 1 TOP plugin tối ưu hình ảnh tốt nhất cho Wordpress
- 2 Plugin nào nén ảnh tốt nhất?
- 3 Tìm hiểu thêm về công nghệ nén ảnh
- 4 Kết luận
TOP plugin tối ưu hình ảnh tốt nhất cho Wordpress
Phần này tôi sẽ tổng hợp và giới thiệu những plugin tốt nhất dựa vào số lượt download và điểm đánh giá của từng plugin trong thư viện của Wordpress. Ngoài ra tôi cũng tham khảo từ những bài giới thiệu, đánh giá của nhiều tác giả tại Việt Nam và trên thế giới.
1. WP Smush.It
WP Smush.It được coi là plugin hàng đầu trong số những plugin tối ưu ảnh cho Wordpress bởi lịch sử lâu đời và được hậu thuẫn bởi WPMU DEV (một nhà phát triển nổi tiếng trong cộng đồng Wordpress).
Download: https://wordpress.org/plugins/wp-smushit/
Nền tảng của plugin này chính là công nghệ nén và tối ưu hóa hình ảnh do Yahoo phát triển. WPMU DEV sử dụng các API để tích hợp vào Wordpress tạo ra một plugin giúp giảm dung lượng hình ảnh xuống mức thấp nhất nhưng vẫn giữ được chất lượng mà mắt thường không thể phân biệt được.
WP Smush.It cung cấp 2 phiên bản miễn phí và trả phí, tuy nhiên chỉ cần sử dụng phiên bản miễn phí là bạn cũng khá hài lòng rồi – bởi những tính năng tuyệt vời sau đây:
Phiên bản WP Smush.It miễn phí
- Tối ưu hóa hình ảnh của bạn bằng cách sử dụng kỹ thuật nén tiên tiến, hỗ trợ định dạng JPEG, PNG và GIF.
- Tự động tối ưu tất cả hình ảnh đã được tải lên trong thư viện (media) của Wordpress.
- Tự động tối ưu những hình ảnh ngay khi bạn tải lên trong quá trình viết bài.
- Tự động resize (thay đổi kích thước) của hình ảnh theo tùy chọn của bạn.
- Tự động sao lưu những ảnh gốc để bạn có thể khôi phục bất cứ lúc nào (tất nhiên sẽ làm tăng dung lượng của bộ nhớ).
- Tự động chuyển đổi ảnh từ PNG sang JPEG.
- Có tùy chọn để giữ lại toàn bộ dữ liệu EXIF của hình ảnh.
- Hỗ trợ Multisite và tùy chỉnh riêng cho từng site.
- Có thống kê nén chi tiết cho từng file ảnh (xem chi tiết trong thư viện hình ảnh)
- Không giới hạn số lượng ảnh.
WP Smush.It là plugin nén ảnh được tải về nhiều nhất cũng như được đánh giá tốt nhất bởi phiên bản miễn phí cũng không giới hạn số lượng ảnh nén. Chỉ có một sự bất tiện nho nhỏ với phiên bản miễn phí thì mỗi lần tối ưu tự động bị giới hạn tối đa 50 ảnh nên nếu thư viện của bạn có nhiều hơn 50 ảnh thì bạn phải thao tác làm nhiều lần.
Phiên bản WP Smush.It PRO
Thì không có gì để chê bởi:
- Khả năng nén gấp hơn 2 lần so với phiên bản miễn phí;
- Hỗ trợ nén ảnh có dung lượng tối đa lên tới 32Mb;
- Không bị giới hạn số lượng ảnh nén đồng thời,…
Tuy nhiên cái dở hơi nhất của plugin này là nhà phát triển WMPU DEV không bán plugin riêng lẻ mà cung cấp dưới dạng tài khoản. Tức là bạn phải có tài khoản (49$/tháng) trên hệ thống của WMPU DEV thì sẽ được sử dụng tất cả những plugins, themes do nhà cung cấp này phát hành.
Thực tế đây là một khoản tiền hợp lý vì wpmudev có rất nhiều plugins hay, themes đẹp,… nhưng nếu chỉ vì cái plugin tối ưu ảnh WP Smush Pro này thì có vẻ hơi lãng phí vì nó đâu phải duy nhất, còn nhiều plugin tối ưu ảnh khác cũng rất tốt.
2. EWWW Image Optimizer
Download: https://wordpress.org/plugins/ewww-image-optimizer/
Được xem là đối thủ số 1 của WP Smush.It, Ewww Image Optimizer cũng là một trong những plugin giúp tối ưu hóa hình ảnh được rất nhiều người yêu thích. Plugin này cũng sở hữu rất nhiều tính năng giống với WP Smush.It, thậm chí còn nhiều hơn.
Tính năng của Ewww Image Optimizer
- Hỗ trợ định dạng JPG, PNG, GIF, WEBP (phiên bản trả phí hỗ trợ cả PDF).
- Các công cụ được sử dụng để tối ưu là jpegtran, TinyJPG (TinyPNG), JPEGmini, optipng, pngout, pngquant và gifsicle. Hầu hết trong số này đều miễn phí ngoại trừ TinyPNG và JPEGmini.
- Tự động chuyển đổi ảnh từ PNG sang JPEG, từ JPG sang PNG, GIF sang PNG. Công cụ được sử dụng để convert (chuyển đổi) là GMagick, IMagick hoặc GD.
- Tự động tối ưu toàn bộ hình ảnh đã upload trong thư viện của Wordpress.
- Tự động tối ưu hình ảnh khi upload trong quá trình viết bài.
- Không giới hạn số lượng ảnh.
- Tự động resize hình ảnh theo tùy chọn.
- Cho phép chọn cấp độ nén, và độ nét của ảnh.
- Hỗ trợ CDN: Amazon S3, Azure Storage, Cloudinary, DreamSpeed CDN, Cloudflare, KeyCDN, MaxCDN và Sucuri CloudProxy.
- Ngoài ra còn một số tùy chọn khác nữa.
Nhận xét chung với phiên bản miễn phí thì Ewww Image Optimizer không hề thua kém WP Smush.It, thậm chí còn có nhiều tính năng hay hơn (về mặt lý thuyết là như vậy).
Tuy nhiên phiên bản trả phí của plugin này lại tính tiền dựa trên số lượng ảnh xử lý (3$/1000 ảnh) cho nên nếu website của bạn có nhiều hình ảnh hoặc bạn muốn sử dụng cho nhiều website thì sẽ khá tốn kém.
Đừng lo, chúng ta vẫn còn nhiều plugin khác tốt lắm.
3. Kraken.io Image Optimizer
Download: https://wordpress.org/plugins/kraken-image-optimizer/
Kraken.io Image Optimizer là plugin do Kraken.io phát triển, cho phép bạn tối ưu hóa và thay đổi kích thước các hình ảnh trong Wordpress thông qua API của Kraken.io.
- Plugin này hỗ trợ 2 chế độ tối ưu hoá lossless, lossy.
- Định dạng ảnh là JPEG, PNG, GIF (bao gồm cả GIF động)
- Dung lượng tối đa lên đến 32 MB.
Ngoài ra, Kraken còn phát triển hệ thống nén ảnh trực tiếp trên website Kraken.io, có thống kê đầy đủ, khá tiện lợi.
Xét về mức độ phổ biến (lượt tải về, điểm đánh giá) thì Kraken không so sánh được với 2 plugin trên, nhưng nếu chỉ phục vụ một mục đích duy nhất là tối ưu ảnh thì theo như những gì Kraken quảng cáo chắc chắn không thua kém, thậm chí họ còn khẳng định rằng: Nếu bạn muốn giảm dung lượng ảnh tối đa có thể mà không làm giảm đi chất lượng của hình ảnh thì đây chính là plugin bạn cần. Thực hư ra sao thì chúng ta sẽ làm rõ ở phần sau.
Kraken.io không có gói miễn phí
Nhược điểm lớn nhất và có thể nhìn thấy ngay của Kraken là gói miễn phí (dùng thử) bị giới hạn dung lượng tối đa chỉ có 100Mb cho nên nếu muốn sử dụng lâu dài thì bạn sẽ phải trả phí.
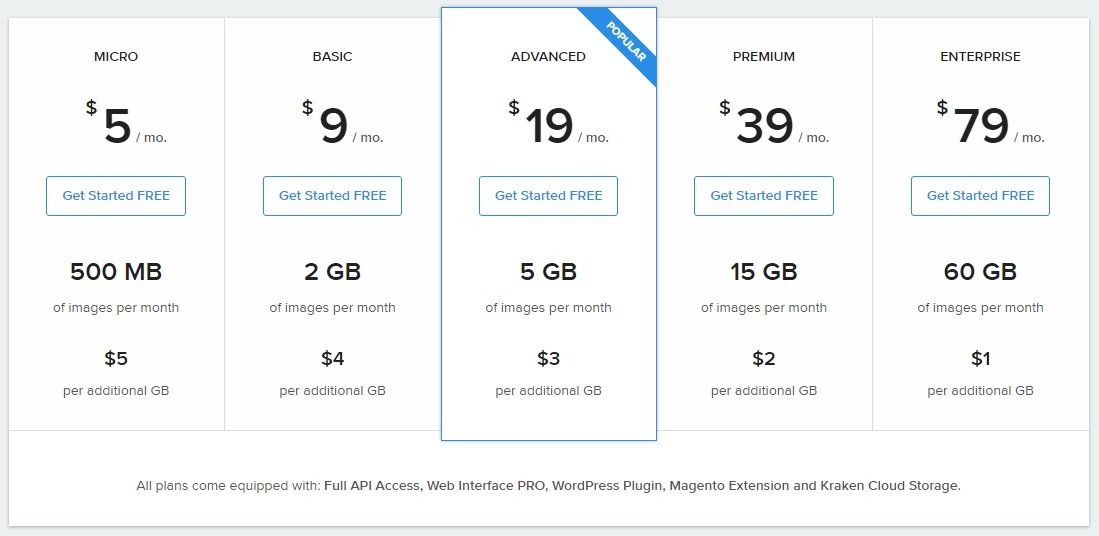
Khác với WP Smush.It và Ewww Image Optimizer, Kraken tính tiền theo dung lượng ảnh:
Vì cách tính giá khác nhau nên cũng khó để so sánh đắt rẻ cho nên tùy vào nhu cầu của bạn mà lựa chọn sao cho hợp lý. Ví dụ bạn là nhiếp ảnh gia muốn chơi ảnh thì đương nhiên dung lượng ảnh sẽ lớn → Chọn Ewww Image Optimizer. Còn nếu viết blog, tin tức,… chỉ cần ảnh minh họa nhỏ thôi thì chọn Kraken.
4. ShortPixel Image Optimizer
Download: https://wordpress.org/plugins/shortpixel-image-optimiser/
ShortPixel Image Optimizer cũng là một plugin tối ưu ảnh miễn phí rất nổi tiếng. Về tính năng cũng không khác gì 3 plugin trên:
- Hỗ trợ tối ưu hóa 3 chế độ Lossy, Lossless và Glossy;
- Hỗ trợ định dạng JPG, PNG, GIF (bao gồm cả ảnh động) và PDF;
- Hỗ trợ chuyển đổi sang WebP,…
Nhược điểm của plugin này là phiên bản miễn phí bị giới hạn số lượng ảnh chỉ là 100 ảnh/tháng – quá ít so với một website bình thường. Nếu muốn sử dụng lâu dài thì bạn phải trả phí.
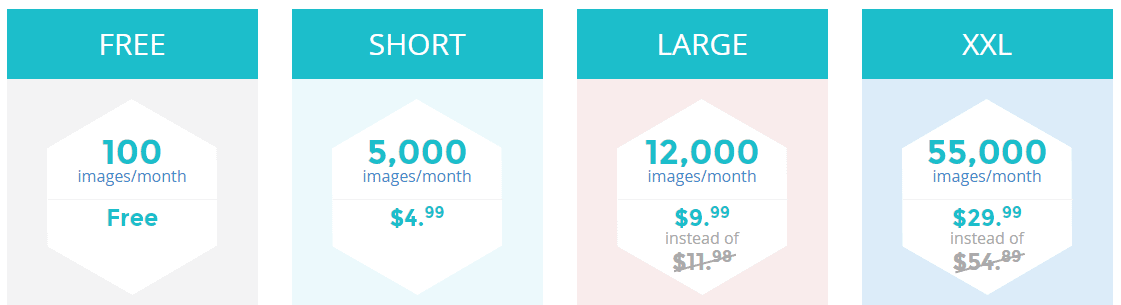
Giá của ShortPixel mềm hơn rất nhiều so với các plugin trên:
Chỉ với 5$ bạn có thể tăng giới hạn của mình lên 5000 ảnh/tháng, tức là khoảng 166 ảnh/ngày – có lẽ đủ dùng rồi đấy nhỉ?
5. Imagify Image Optimizer
Download: https://wordpress.org/plugins/imagify/
Imagify Image Optimizer là plugin không thể vắng mặt trong danh sách này. Nhà phát triển chính là WP Media – tác giả của WP Rocket (một caching plugin tốt hàng đầu hiện nay, được xem là đối thủ của W3 Total Cache và WP Super Cache) nên bạn không có gì để lo lắng về chất lượng của plugin này.
Sở hữu đầy đủ các tính năng giống như các plugin kể trên, Imagify cũng sẽ giúp bạn giảm đáng kể dung lượng hình ảnh mà không làm giảm chất lượng, làm cho trang web của bạn tải nhanh hơn, tốt cho SEO và tiết kiệm băng thông rất nhiều.
Tuy nhiên phiên bản miễn phí của plugin này gần như chỉ để cho chúng ta test thử tính năng là chính, vì dung lượng chỉ có 25Mb/tháng thì chẳng làm được gì.
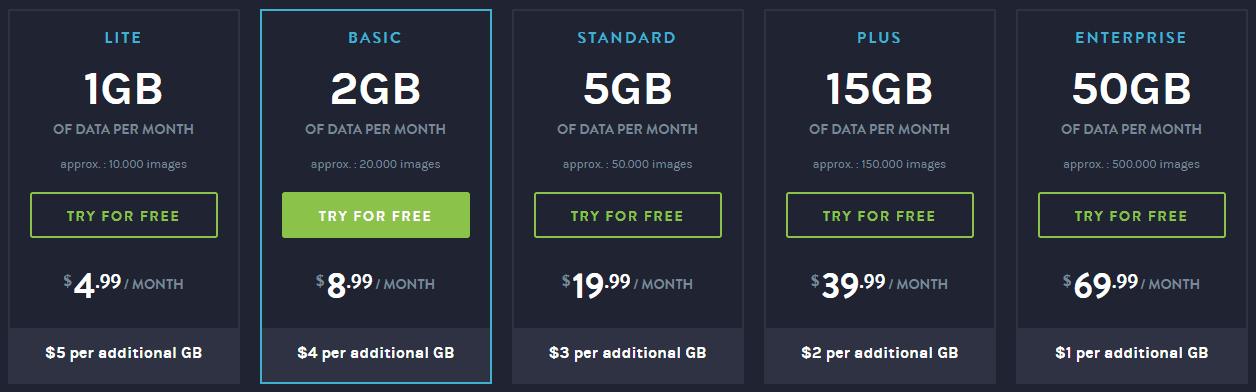
Cùng tính tiền theo dung lượng sử dụng nên chúng ta có thể so sánh với Kraken:
- Gói rẻ nhất của Imagify là 5$/1Gb ảnh, rẻ gấp đôi so với 5$/500Mb của Kraken;
- Các gói còn lại thì giá tương đương;
Ngoài ra, nếu bạn sử dụng Imagify thì sẽ nhận được coupon giảm giá 20% khi mua WP Rocket – một ưu đãi vượt trội so với các đối thủ. Rõ ràng, đây cũng là một sự lựa chọn không tồi cho bạn.
6. Optimus WordPress Image Optimizer
Download: https://wordpress.org/plugins/optimus/
Optimus cũng là một trong những plugin tối ưu hóa hình ảnh rất tốt được phát triển bởi KeyCDN – nhà cung cấp dịch vụ CDN nổi tiếng đến từ Thụy Sĩ.
Điểm mạnh của Optimus là:
- Ngay từ phiên bản miễn phí cũng không bị giới hạn số lượng ảnh;
- Tuy nhiên chỉ hỗ trợ 2 định dạng ảnh là JPG và PNG;
- Không hỗ trợ giao thức HTTPS;
- Dung lượng file tối đa chỉ có 100Kb – khá khiêm tốn.
Nếu bạn sử dụng từ phiên bản Optimus HQ Premium (19$/năm) sẽ có API:
- Hỗ trợ HTTPS;
- Dung lượng file tối đa 5 Mb;
- Chuyển đổi ảnh sang WebP;
- Có tùy chọn giữ lại thông tin EXIF của ảnh.
So với các plugin kể trên thì giá của Optimus có vẻ mềm nhất (chỉ 19$/năm) mà lại không bị giới hạn số lượng ảnh. Nếu bạn có nhiều website hoặc website của bạn sử dụng nhiều hình ảnh trong bài viết thì rõ ràng Optimus là một sự lựa chọn cực tối ưu về mặt chi phí.
7. Compress JPEG & PNG images
Download: https://wordpress.org/plugins/tiny-compress-images/
Tiny Compress Images chính là sự kết hợp hoàn hảo giữa 2 website tối ưu ảnh nổi tiếng TinyJPG.com và TinyPNG.com bởi công ty chuyên phát triển phần mềm và ứng dụng VoorMedia trụ sở tại Hà Lan. Với hơn 15 năm kinh nghiệm trong lĩnh vực phần mềm và là đối tác của nhiều tập đoàn lớn: Samsung, Walmart, Ask, Sony,… chắc chắn bạn sẽ lựa chọn plugin cho việc tối ưu ảnh mà không cần phải suy nghĩ thêm.
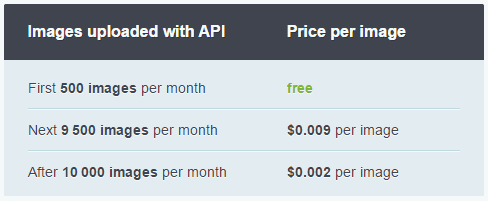
Phiên bản miễn phí của Tiny Compress Images giới hạn 500 ảnh/tháng:
So sánh với EWWW Image Optimizer (giá $3/1000 ảnh) thì TinyPNG có giá đắt hơn gấp 3 lần (giá 9$/1000 ảnh) nếu bạn không sử dụng đến 10.000 ảnh, nhưng nếu bạn có nhiều hơn 10k ảnh thì giá của TinyPNG sẽ rẻ đi (chỉ 2$/1000 ảnh).
Rõ ràng nếu quy mô website của bạn không lớn thì giá của EWWW Image Optimizer là tối ưu hơn rất nhiều.
Plugin nào nén ảnh tốt nhất?
Như phân tích ở phần trên các bạn cũng thấy cả 7 plugin mà tôi giới thiệu đều sẽ giúp các bạn giảm dung lượng hình ảnh mà vẫn giữ nguyên chất lượng. Mỗi plugin có điểm mạnh điểm yếu riêng và việc lựa chọn plugin nào phụ thuộc rất nhiều vào đặc điểm website, số lượng và kích thước của những hình ảnh bạn sử dụng trên website.
Tuy nhiên, điều tôi quan tâm nhất ở đây là plugin nào nén dung lượng của ảnh nhỏ nhất mà chất lượng ảnh vẫn tốt?
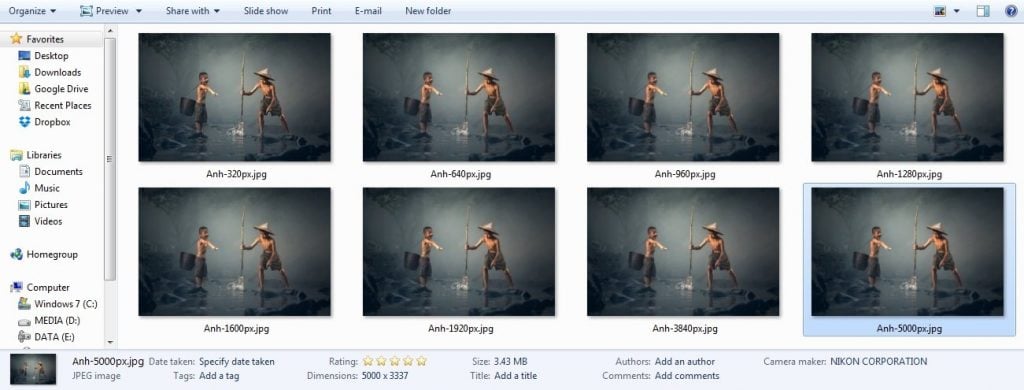
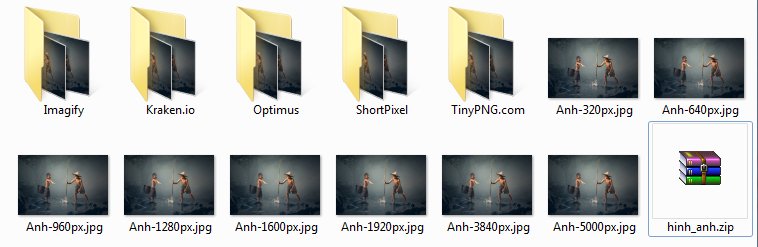
Để trả lời câu hỏi này tôi đã chuẩn bị 1 số hình ảnh với những kích thước khác nhau:
Các bạn có thể thấy ảnh gốc của tôi là Anh-5000px.jpg được chụp bằng máy ảnh NIKON. Sau đó tôi dùng Photoshop để resize ảnh gốc này và tạo ra các hình ảnh với kích thước nhỏ hơn: 3840px, 1920px, 1600px, 1280px, 960px, 640px và 320px.
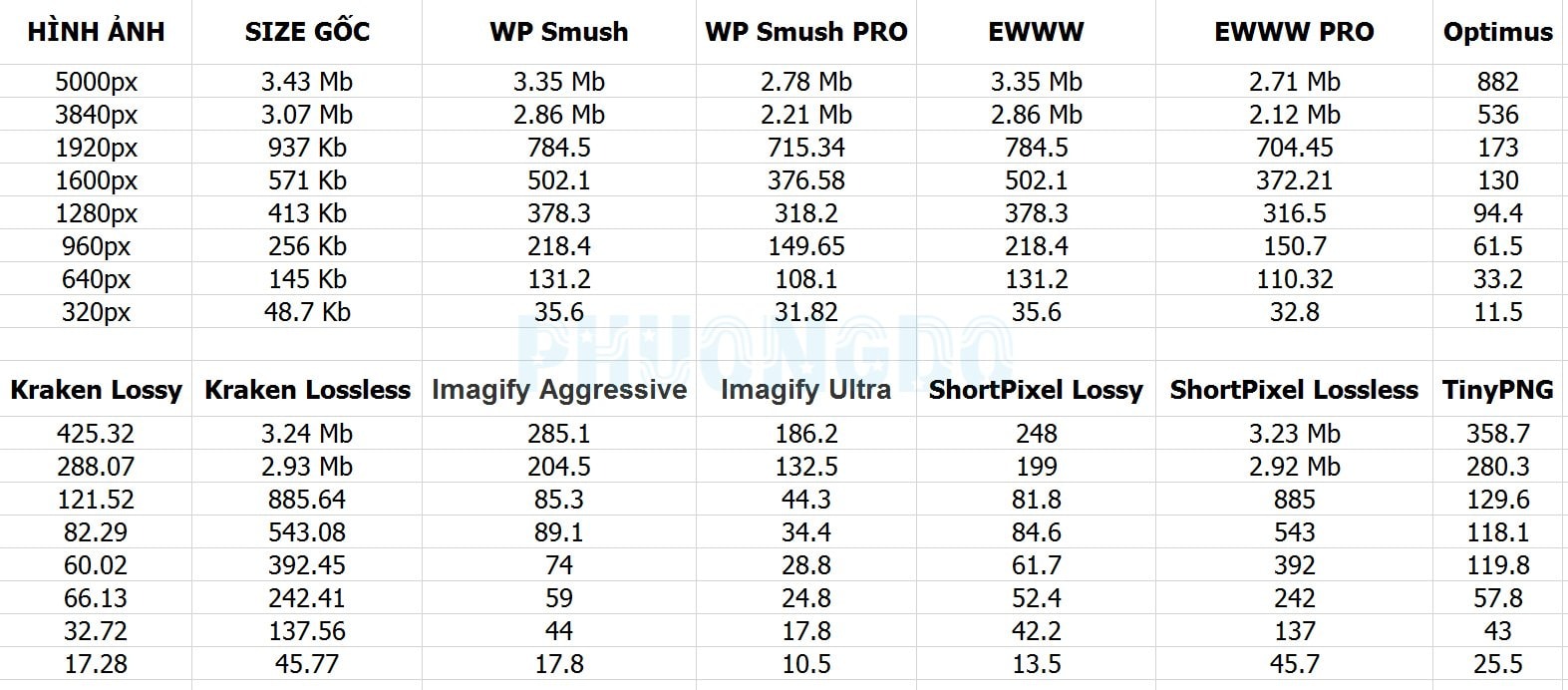
Tiếp theo tôi dùng các plugin trên để nén lần lượt từng hình ảnh và cho ra những kết quả sau đây:
Dung lượng của hình ảnh (size)
Các bạn cũng thấy 2 plugin nổi tiếng nhất về tối ưu ảnh cho Wordpress là WP Smush và Ewww Image Optimizer (bao gồm cả phiên bản miễn phí và PRO) đều giúp giảm dung lượng ảnh nhưng không thực sự khác biệt. Trong khi đó các plugin còn lại tạo ra sự khác biệt rất lớn so với ảnh gốc.
Nếu chỉ nhìn vào dung lượng (chưa xét đến chất lượng) thì các bạn cũng thấy Plugin Imagify nén ở chế độ Ultra cho ra ảnh có dung lượng thấp nhất, tiếp theo là ShortPixel > Imagify Aggressive > TinyPNG > Kraken > Optimus.
Chất lượng của hình ảnh (quality)
Trong phạm vi bài viết này tôi muốn nói đến chất lượng của hình ảnh khi tối ưu sử dụng cho web (tức là xem trên web thôi). Có nghĩa là chỉ có thể đánh giá bằng mắt thường chứ không đo đếm bằng bất cứ công cụ nào nhé.
Giảm dung lượng của hình ảnh giúp tiết kiệm băng thông và bộ nhớ cho máy chủ (hosting) của bạn nhưng không đảm bảo trải nghiệm người dùng là tốt nhất vì nếu ảnh sau khi nén bị mờ, khó nhìn thì sẽ tạo ra cảm giác khó chịu cho người xem website. Đối với website bán hàng thì hình ảnh càng quan trọng hơn vì nó tác động rất lớn đến quyết định của người mua hàng online. Vậy nên chúng ta cần dung hòa (cân bằng) được dung lượng và chất lượng của ảnh để đạt được cả 2 tiêu chí trên.
Miễn phí đương nhiên không tốt bằng trả phí
Với 2 plugin WP Smush và Ewww Image Optimizer thì thôi không xét nữa vì:
- Hình ảnh sau khi nén nhìn giống hệt so với ảnh gốc nhưng dung lượng giảm không nhiều → Không đạt được tiêu chí tốt nhất về tiết kiệm dung lượng và băng thông.
- Với dung lượng ảnh lớn như vậy rõ ràng người xem sẽ mất nhiều thời gian hơn để tải hình ảnh đó nên cũng không đạt được tiêu chí tốt nhất về trải nghiệm người dùng.
Imagify nén với chế độ Ultra thì nhìn thấy rõ ảnh bị nhòe, mờ nên không đảm bảo được trải nghiệm người dùng → Loại.
Imagify nén với chế độ Aggressive thì ảnh lại không hề nhòe, nếu nhìn bằng mắt thường rất khó phân biệt với ảnh gốc.
Các plugin Optimus, TinyPNG, Kraken cũng cho ra hình ảnh tương tự ảnh gốc, nhìn bằng mắt thường không khác nhau là mấy.
Để thực sự trải nghiệm và tự các bạn có thể đánh giá: Hãy tải về những ảnh gốc và ảnh đã được nén tại đây: hinh_anh.zip
Những ảnh bên ngoài là ảnh gốc, bên trong các thư mục là các ảnh đã được tối ưu.
Nhận xét chung
Đối với phiên bản miễn phí thì rõ ràng 2 plugin WP Smush và Ewww Image Optimizer là sự lựa chọn số 1 rồi. Các bạn nên chọn WP Smush vì những cài đặt mặc định cũng khá đầy đủ và dễ sử dụng. Còn Ewww Image Optimizer thì phần cài đặt hơi phức tạp cho những bạn mới, bạn cần xem hướng dẫn ở đây: Hướng dẫn sử dụng EWWW Image Optimizer.
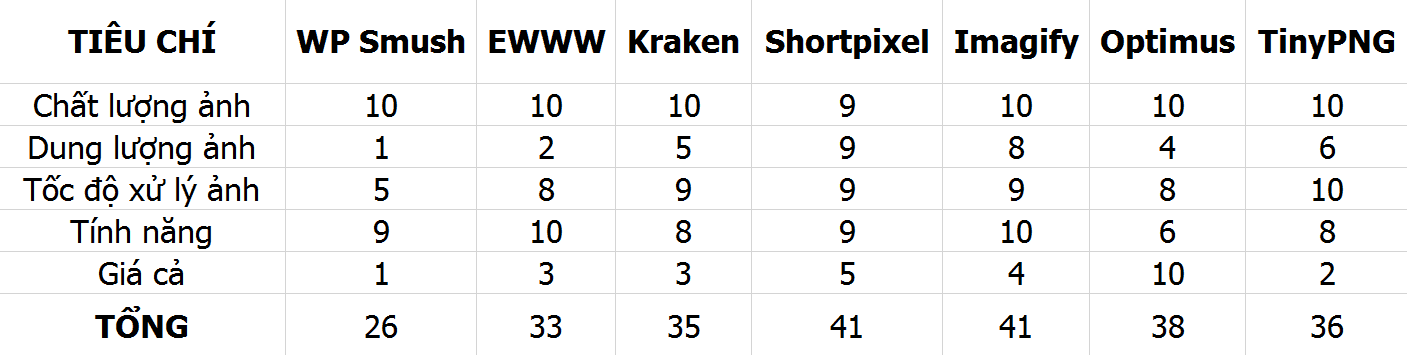
Và đây là phần nhận xét mang hơi hướng cá nhân do tôi tự chấm điểm với phiên bản trả phí:
- Chất lượng ảnh (đo bằng mắt thường) – tối đa 10/10.
- Dung lượng ảnh sau khi nén – tối đa 10/10.
- Tốc độ xử lý ảnh là tốc độ nén của các plugin.
- Tính năng bao gồm các chức năng, dễ sử dụng hay khó sử dụng, thiết kế đơn giản hay phức tạp,…
- Giá cả là chi phí cần để mua plugin.
Giá rẻ chọn Optimus
Vì Optimus nén những hình ảnh có kích thước nhỏ rất tốt, ảnh sau khi nén giảm được dung lượng khá nhiều nhưng với những hình ảnh có kích thước lớn thì Optimus lại không thể hiện được đẳng cấp của mình so với các đối thủ.
Tuy nhiên ưu điểm vượt trội của Optimus là giá rẻ (19$/năm), không bị giới hạn số lượng ảnh, không giới hạn số lượng website → Đây là một sự lựa chọn tốt cho những website tin tức, blog,… không sử dụng ảnh lớn. Và là sự lựa chọn hàng đầu cho những ai quan tâm đến giá.
Nên dùng ShortPixel hoặc Imagify
ShortPixel mặc dù tất cả các yếu tố bao gồm cả giá cũng khá hợp lý nhưng ảnh sau khi nén nếu nhìn kỹ thấy chất lượng kém hơn so với các plugin còn lại nên đề xuất các bạn chọn Imagify tốt hơn ShortPixel.
Không nên dùng TinyPNG hoặc Kraken
Còn TinyPNG và Kraken giá hơi chát mà hiệu quả cũng không mấy rõ rệt nên không đề xuất. Tuy nhiên bạn có thể sử dụng dịch vụ nén online trên các website này trước khi up ảnh lên website của bạn.
Các bạn chú ý là khi sử dụng Wordpress thì mỗi một hình ảnh bạn up lên sẽ được tạo thành nhiều phiên bản ảnh khác nhau. Mặc định có 3 phiên bản là ảnh đại diện (thumbnail), ảnh trung bình (medium) và ảnh cỡ lớn (large) mà các bạn có thể tùy chỉnh kích thước ở Dashboard → Settings → Media. Tuy nhiên còn tùy vào các plugin và theme mà bạn sử dụng nữa, có thể sẽ có nhiều phiên bản ảnh khác nữa. Do đó, nếu bạn sử dụng plugin tối ưu ảnh tính tiền theo số lượng ảnh sẽ bất lợi hơn so với việc tính tiền theo dung lượng, đặc biệt nếu website của bạn không cần thiết phải sử dụng hình ảnh quá lớn.
Tìm hiểu thêm về công nghệ nén ảnh
Đây là phần mở rộng cho bài viết này vì nó liên quan đến một số tùy chỉnh trong plugin mà bạn sử dụng. Mặt khác, công nghệ nén ảnh mà các bạn sử dụng sẽ cho ra kết quả rất khác nhau nên các bạn nên tìm hiểu để sử dụng cho đúng mục đích.
- Lossy Compression (tạm dịch là nén có tổn hao) là kiểu nén sẽ xóa bỏ một phần dữ liệu của tập tin nhưng vẫn đảm bảo chất lượng của nó không thay đổi. Kiểu nén này nhằm mục đích giảm tối đa dung lượng của tập tin để cải thiện tốc độ truyền tải dữ liệu trên internet. Với những hình ảnh sử dụng trên web thì chúng ta nên sử dụng kiểu nén Lossy này. Đây cũng là kiểu nén mặc định được thiết lập trong các plugin tối ưu ảnh.
- Lossless Compression (tạm dịch là nén không tổn hao) là kiểu nén sẽ giữ nguyên toàn bộ dữ liệu của tập tin. Với cách nén này thì dung lượng giảm đi không đáng kể nhưng vẫn giữ nguyên được mọi thông tin của hình ảnh gốc, phù hợp với những bạn làm web chia sẻ hình ảnh sử dụng trong thiết kế, in ấn,…
Kết luận
Hình ảnh là một trong những thành phần quan trọng nhất của website. Nó không những giúp minh họa và diễn giải một cách sinh động cho nội dung mà đôi khi còn để chúng ta truyền đạt một thông điệp nào đó, tăng sức hút cho trang web. Tuy nhiên hình ảnh lại chiếm dung lượng rất lớn của bộ nhớ và gây tốn rất nhiều băng thông.
Bên cạnh đó, nếu hình ảnh quá nặng sẽ làm tăng thời giản tải xuống khiến người dùng phải chờ đợi lâu và phát sinh cảm xúc không tốt… làm giảm trải nghiệm người dùng. Bởi vậy Google cũng đánh giá rất cao những trang web đã tối ưu hình ảnh – đây cũng là 1 phần công việc của người làm seo.
Bạn còn chờ gì nữa? Hãy chọn cho mình một plugin tối ưu ảnh và chia sẻ trải nghiệm với tôi trong phần bình luận dưới bài viết này.!















 Plugin tạo lightbox cho ảnh trong Gutenberg nhẹ nhất
Plugin tạo lightbox cho ảnh trong Gutenberg nhẹ nhất WP Featherlight – Plugin tạo hiệu ứng lightbox cho Wordpress cực nhẹ
WP Featherlight – Plugin tạo hiệu ứng lightbox cho Wordpress cực nhẹ